The html red line can be set in 4 different ways. Although this programming language does not provide specific standards for this phenomenon, there are therefore no restrictions in this regard. In this article, we will use an off-standard set of tools to create a red line.
1st method
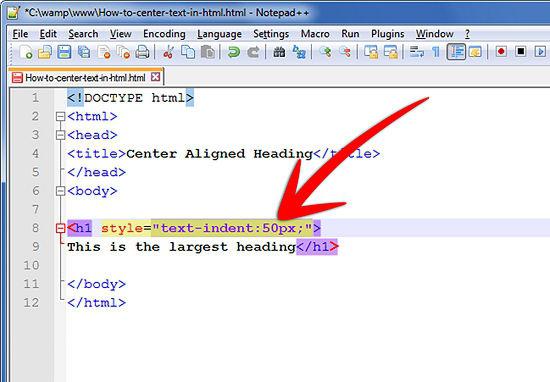
It’s worth starting with the most common way. Only in this case it is necessary to use cascading tables, because CSS is inextricably linked with the hypertext markup language. The html red line can be set using the text-indent property. It is enough to indicate the desired element and the distance that will be used for the indentation on the left side of the document. For example, the entry: “p {text-indent: 20px;}” means that a red line of 20 pixels will be drawn in each paragraph p. You can use any block of text as an element for which a value is specified. In fact, this property does not set the red line, but simply indicates the indent for the first line of the selected item. But who will notice the difference? The text-indent property can take three different kinds of values:

- Any common unit of measure, for example, px (pixels), in (inches), pt (points), and others.
- Percentage value. In this case, the distance from the parent element is taken into account.
- Inherit. When this value is specified, the property will be inherited from the parent element.
2nd method
In html, the red line can be set without connecting cascading tables. It is enough to put a few spaces before the first character in the source code of the page. Only you need to use special characters, namely "& nbsp;", because if you put a regular space, then only one will be taken into account. And using this character, you can set the necessary indentation. Such a red line of HTML will not have global application, and you will have to put all the spaces manually. This minus will heavily load you when working with a large number of documents. Also, this method will declare your page code invalid.
3rd method
Use underline masked as background. In this method, you can use any character. The most important thing is to change the font color of this piece of text to match the background. Although this method is not the most rational, but the efficiency is 100%. So again we repeat:
- At the very beginning of the line, you need to insert several repeating characters, for example: ___.
- Next, you need to change the font color of these characters to match the background.
- You can assign a paint replacement by all known methods, for example, using CSS styles or HTML tools.
- This method is not suitable if the image is selected as the background, as our characters will stand out.
- It is worth noting that when you select a fragment of text, the user will see a fake red html line.
4th method
The red line in html can be set by a variety of methods. If none of the above methods are suitable, we suggest you use a blank image. Transparent images can be created in png or gif format (they only have this ability) or you can take a jpeg image and fill it with the background color. Next, you just need to insert a picture using the <img> tag.
Conclusion
As a conclusion, we can say that html together with CSS allows you to make a wide variety of effects. Sometimes properties and elements are not used for their intended purpose, but you should not go too far from the standard value of tags.