Developing a mobile version of the site is not only a possible whim of developers, an additional item of expenses (or earnings, if we talk about contractors) and taking care of visitors to the resource. According to recent statements by representatives of Google, sites that do not meet the requirements of responsive design will be pessimized in searches carried out on mobile devices. The domestic search engine Yandex also issued recommendations "How important it is to be mobile" and assured that, acting for the convenience of users of mobile devices, it will mark mobile versions in the search results and give preference to responsive pages.

So, developers without fail need to adapt sites for smartphones and check the serviceability of the display of the resource. Otherwise, in the near future we can expect the loss of a significant part of the traffic, and therefore potential customers, because the new algorithms from Google and Yandex already exist. You can check the mobile version of the site in various ways: resizing the browser window when switching to developer mode, using emulators of mobile devices or web services.
Site friendliness to mobile devices
Adaptability to mobile devices is assessed by various parameters. It is important to check the mobile version of the site not only in terms of correct display, it is worth considering other factors:
- lack of animation, "heavy" design and pictures;
- resource loading speed (should be minimal);
- no need for horizontal scrolling;
- lack of Silverlight plugins and Java applets;
- simple site navigation;
- The meta tag viewport is registered in the code.
If the above conditions are met, the algorithms of the most common search engines recognize the web page as suitable for mobile devices and increase the position of the site in the search results in relation to resources that are not adapted.
Real testing on mobile devices
It is most convenient to test the mobile version of the site on real smartphones. This method will allow testing in real conditions. Ideally, it is better to check the web resource on several devices, but if the project budget does not include the cost of purchasing several smartphones of the most popular models, devices based on Android or Apple will be sufficient.
Resize browser window
The easiest, but not optimal in terms of verification, is resizing the browser window. If the page is made using adaptive design technology , you can check the mobile version of the site this way. But in those cases when a separate design is applied, the resource needs a clear indication that the user came from a smartphone, tablet or other mobile device. So, this method allows you to check the availability of a mobile version of the site. But the correctness of the display (in technical terms) is unlikely to be evaluated.
Switch to developer mode in the browser
A more optimal way to check the mobile version of the site (Google or Yandex, as well as other search engines highlight adaptability in the list of the most important factors affecting ranking) is to switch to developer mode in the browser. The method works similarly with multiple browsers:
- Mozilla: you can switch to developer mode by selecting the "Responsive Design" option in the "Development" menu; by pressing the combination Ctrl + Shift + M; by clicking on the button "Responsive Design Mode" on the toolbar of a web developer;
- Chrome: go to mobile mode by pressing the F12 function key , then select the mobile version icon (smartphone in the upper left corner of the window that appears).
In Opera, switching to developer mode to check the mobile version is done by pressing Ctrl + Shift + i, but there is another way. A special version of the browser - Opera Mobile Classic Emulator - allows you to diversify your mobile design. Versions of the program exist for major operating systems.
Mobile Emulators: Android Studio and Apple Xcode
You can check the mobile version of the site (Yandex and Google) using emulators of mobile devices, which for Android and Apple are Android Studio or Apple Xcode, respectively.
Similar tools quite accurately reproduce the site in the form that it will look on mobile devices: the most common browser versions for mobile devices are preinstalled in the programs. However, emulators do not take into account the download speed and some other nuances that can be observed in real conditions.
To check, just install one of the above programs on your computer and open the site from the emulator.
Mobile Design Verification Web Services
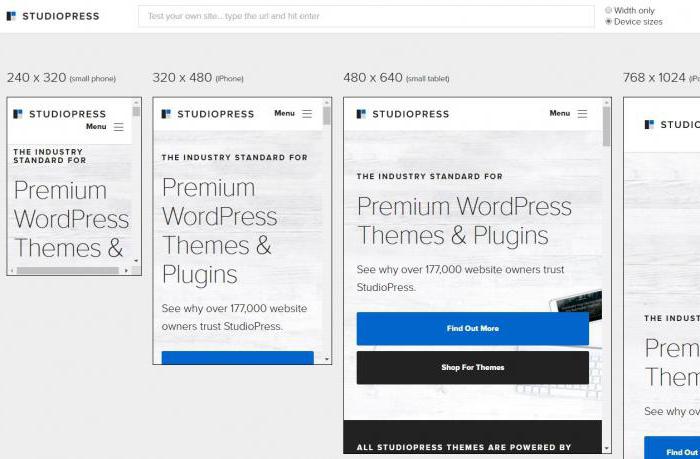
There are simpler ways to check the mobile version of the site. For example, the online service Responsinator allows you to evaluate the correctness of the display of a resource on mobile devices and the usability of the site by the user. The resource displays the site as it would look on six different devices based on Android or Apple and in several orientations.
Check web page optimization for mobile devices
Other resources that allow you to check the mobile version of the site additionally evaluate adaptability, and not only show how the site would look on various devices. The most reputable services: Google Mobile Friendly and Yandex WebMaster (check web pages). Evaluating website optimization for mobile devices is also a Bing checker or, for example, W3C’s Mobile Checker.
All that is required of the webmaster when evaluating the site version for mobile devices using online services is to enter the address of the resource and wait for the analysis to complete. Most of the above services check optimization by the parameters of friendliness to mobile devices, which were listed above.
So, there are several ways to assess the adaptability of a web resource: from testing on real smartphones, tablets or other mobile devices or changing the size of a web browser window, checking in emulators or in the mode of web browser development, and ending with using services from Yandex and Google Checking the mobile version of the site comprehensively is very simple, and this will allow you to make the necessary changes and improve the position of the site in the search results.